WordPress Content Gating
Last updated 04/24/2024
Bread & Butter’s content gating feature allows you to limit access to specific web pages on your website to visitors that have authenticated. When the user goes to the page, the content is partially hidden by the content gate sign in section. It can be configured to appear immediately, after a period of time, or when a user scrolls past a certain percent of the page.

You can also customize the header text to meet your unique business needs. Once signed in, users can see the page content.
To set up content gating, please follow the steps below.
Step 1
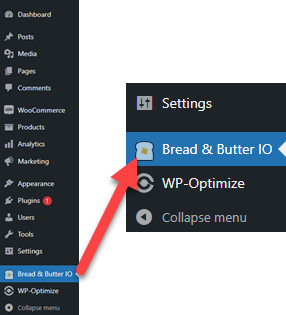
In the left menu in WordPress Admin, click on Bread & Butter.

Step 2
Click on the Content Gating tab, then go to the Content Gating Setup section.
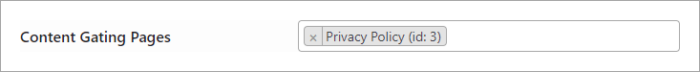
Specify the Pages that you want to restrict to logged in users. You can choose one or many pages.

Step 3
Enter any custom header and sub header text you wish to appear above the sign in options.

Step 4
Set up the image header. You can choose the default image included in the WordPress plugin, your own custom image, or no image.
- For Header Image there are four options:
- Default Image - Uses the default image (default if not specified).
- Fill - crops and resizes your custom image to fit the entire space in the header.
- Center - Crops and resizes your custom image to fit a 200x100px space in the header.
- No Image - No image in the header.
- Custom Image URL is optional. If you want to add your own custom image, enter the source URL of the image you want to use. Choose 'Fill' or 'Center' for the image type, depending on how you want it to look.

Step 5
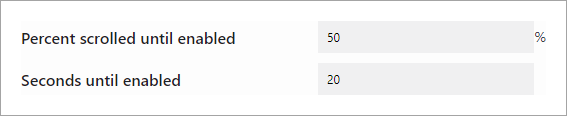
Set any time or scroll delays.
- For Percent scrolled until enabled, choose a value between 0 and 100. 0 will load immediately, 50 after half of the page is scrolled through, etc. Make sure to set the time value very high if you want content gating to be triggered primarily through the scrolling action of the user.
- For Seconds until enabled, choose the number of seconds after page load until content gating is displayed.

Step 6
Enable Override Registration Destination URL if you've set a Registration Destination URL in your app settings, but don't want it to apply to content gating pages.
If you do not have a Registration Destination URL set in your app settings, you can ignore this setting.
Step 7
Click Save to save and apply your changes.
The specified pages are now gated for signed in users only.
Need custom settings per page?
All Content Gating settings can be configured at the page level, allowing you to have different content and behavior for specific pages. Just follow these quick steps:
- Open the page editor for the page or post.
- Click the Bread & Butter logo at the top right, or click on the Options button, and selecting Bread & Butter under Plugins.
- Expand the Content Gating section in the right panel.
- Click Enable, and then make your changes.

Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

