WordPress ‘Sign up / Sign in’
Last updated 11/01/2023
The Bread & Butter sign up / sign in tool adds a ‘Sign up / in’ menu option that your users see when they are not authenticated.
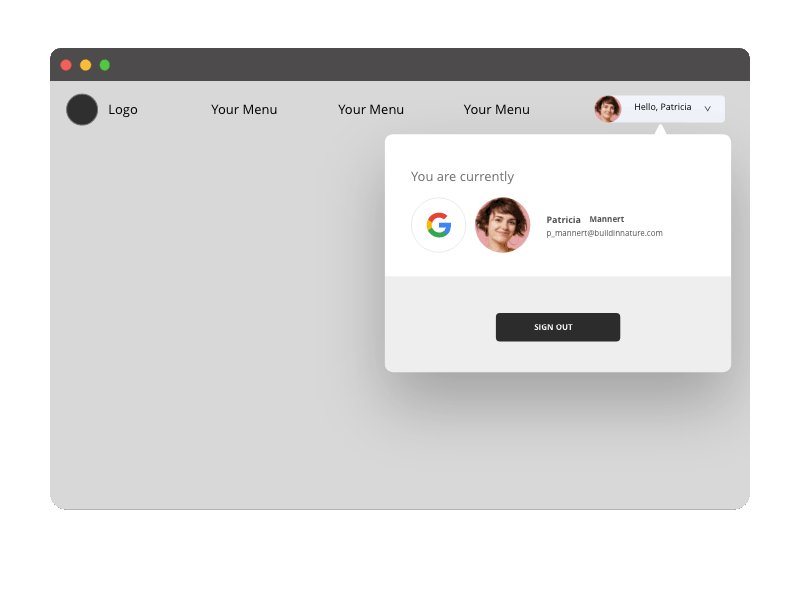
The ‘Continue with’ will appear and prompt the user to authenticate. Once signed in, it displays the user’s name, and a Sign Out button when expanded:

You can add ‘Sign up / Sign in’ to your page header by following the steps below.
Step 1
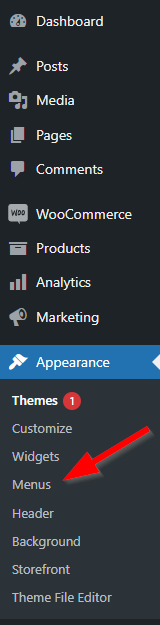
In the left menu in WordPress Admin, click on Appearance > Menus.

Step 2
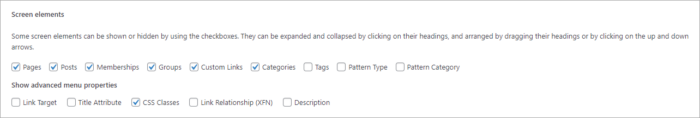
At the top right of the screen, click on Screen Options, and check CSS Classes.

Step 3
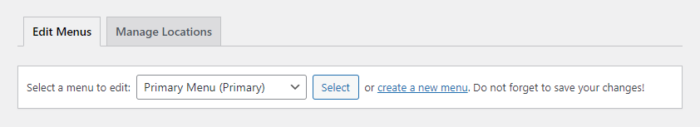
If you have more than one menu, choose your Header menu from the menu dropdown under the Edit Menus tab, and click Select.
If you only have one menu, it will be automatically selected and you can move on to the next step.

Step 4
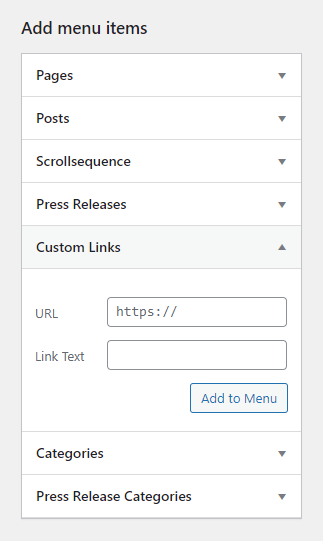
Under Add menu items, expand Custom Links.
- For URL, enter: #
- For Link Text, enter: Sign In
Then, click Add to Menu.

Step 5
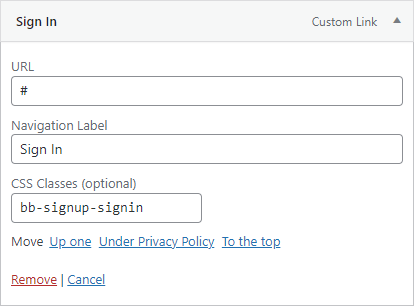
Under Menu structure, find Sign in at the bottom of the list of menu items and click to expand.
Step 6
For CSS Classes (optional), enter:
bb-signup-signin

Step 7
Click Save Menu to save the menu changes.
The Bread & Butter Sign up / Sign in tool is now in your site menu. You can go to your homepage to see it, and log in to see how it looks when you're signed in. You can also add it directly to any page using a shortcode.
Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

