Webflow ‘Contact us’ Tool from a button click
Last updated 02/16/2024
Before adding the ‘Contact us’ tool make sure you have added the initialization script tag.
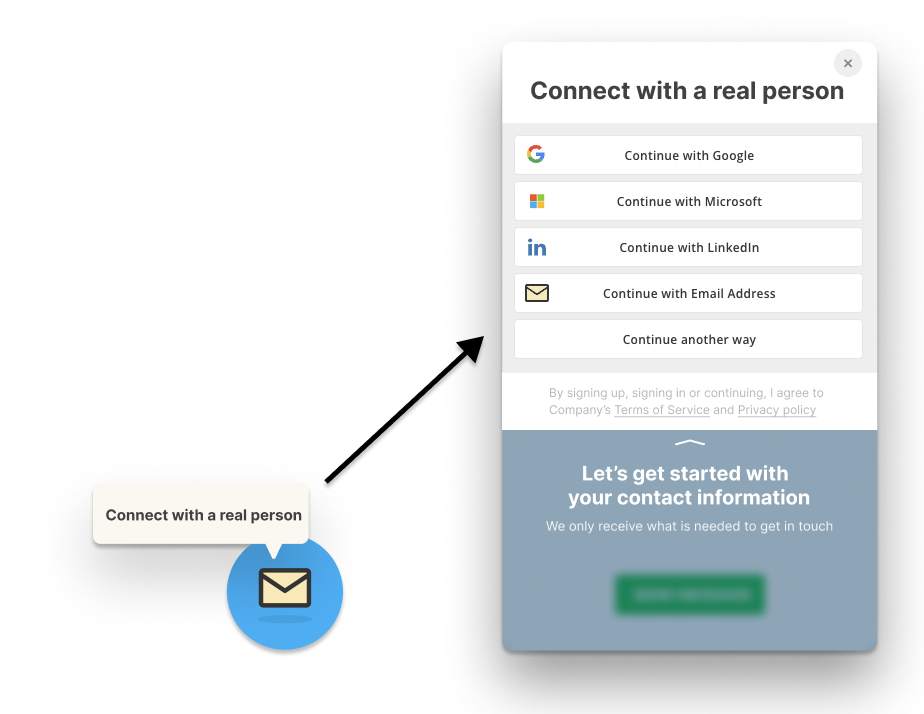
The ‘Contact us’ tool from a button click allows you to add a button that will launch the ‘Contact us’ tool when clicked.

Users are prompted to authenticate first, before they can submit their message. This allows you to convert your users while they are trying to contact you, and ensures that you only receive real requests from real, validated users. Submissions are sent by email to the app owner.
Follow these steps to add the ‘Contact us’ button to a page:
Step 1
Find the button that you want to trigger the 'Continue with'.
Select it by clicking on it on the page, or by finding it in the Navigator in the left menu.

Step 2
In the right pane, click on the gear icon to go to Element Settings.
Then, set the ID to a unique value of your choice.

Step 3
- In Designer, open Pages in the left nav.
- Hover over the page that you added the button to.
- Click the gear icon to open the page settings.

Step 4
Scroll down to the Custom Code section, for the Head tag.

Step 5
In the Head tag field, paste in the following script tag after the Bread & Butter initialization script tag:
<script>
null == window.breadbutterQueue && (window.breadbutterQueue = []), window.injectBreadButter = function (e) { "undefined" != typeof BreadButter && BreadButter.init ? e() : window.breadbutterQueue.push(e) };
injectBreadButter(function () {
BreadButter.ui.handleContactUs('bb-contactus',{
show_phone: true,
show_company_name: true,
locale: {
"CONTACT_US": {
"HEADER": "Connect with a real person",
"TEXT_1": "Let's get started with your contact information",
"TEXT_2": "We only receive what is needed to get in touch with you",
"SUB_HEADER": "%FIRST_NAME%, how can we help?",
"MESSAGE_INPUT": "Let us know how we can help",
"BUTTON": "Send your message",
"SUCCESS": "Thanks for reaching out %FIRST_NAME%. We'll get back to you as soon as possible."
}
}
});
});
</script>Note: If you have other Bread & Butter feature snippets, just add this snippet below them.

Step 6
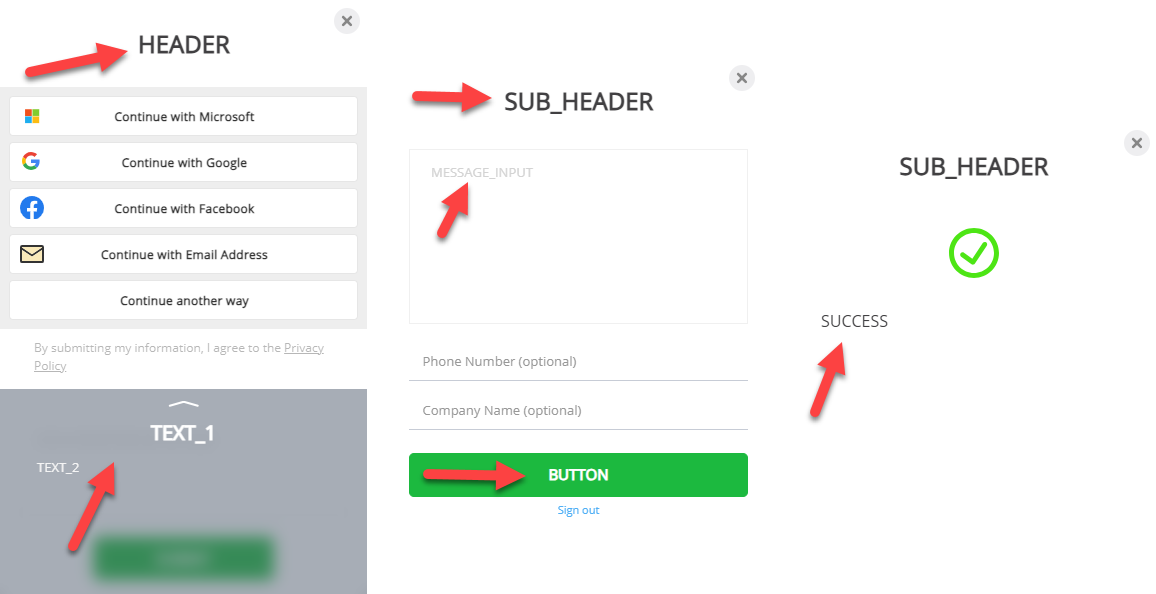
The following content can be configured to suit your specific requirements (see screenshot):
- show_phone: Show the "Phone Number" field on the contact us form.
- show_company: Show the "Company Name" field on the contact us form.
- continue_with_position: Used for positioning the 'Contact us' tool. Accepts a bottom property and a right property for the offset from the bottom and right edge of the viewport respectively. Accepts 10, '10px' and '10%' for positioning
- locale: The screenshot below shows the text locations for the locale values. You can use the
%FIRST_NAME%parameter in theSUB_HEADER,BUTTONorSUCCESSfields. - Note: Each parameter in the locale file has default text, so you don't need to specify them here if you don't want to.

Step 7
- Click Save Changes.
- Publish your website, when ready.
Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

