Webflow ‘Contact us’ Tool
Last updated 03/06/2024
Before adding the ‘Contact us’ tool make sure you have added the initialization script tag.
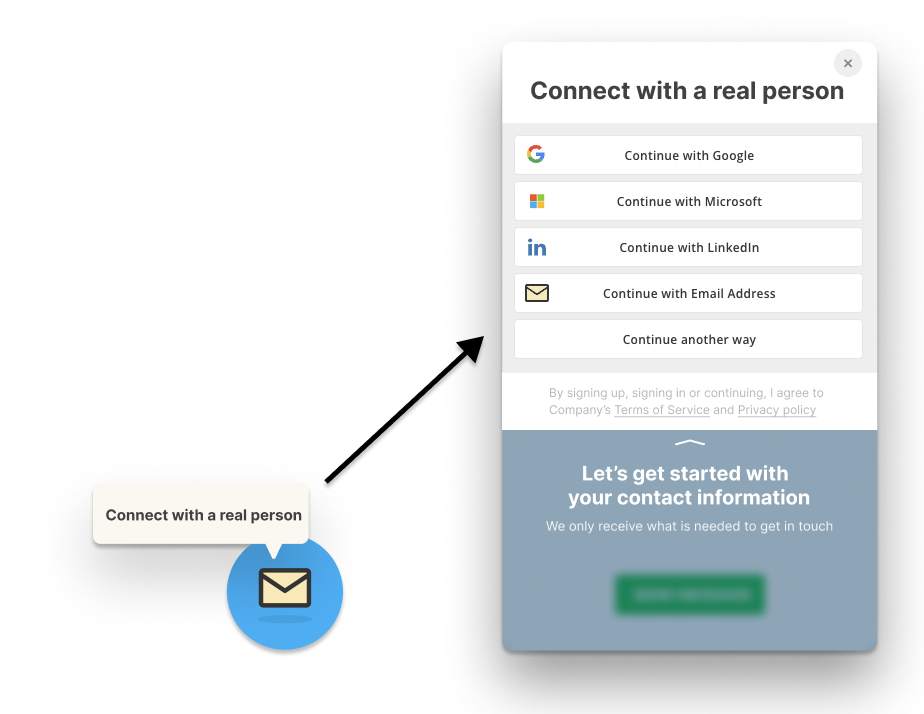
The ‘Contact us’ tool allows you to add a contact us section to one or more pages on your website:

Users are prompted to authenticate first, before they can submit their message. This allows you to convert your users while they are trying to contact you, and ensures that you only receive real requests from real, validated users. Submissions are sent by email to the app owner.
Follow these steps to add the ‘Contact us’ tool to a page:
Step 1
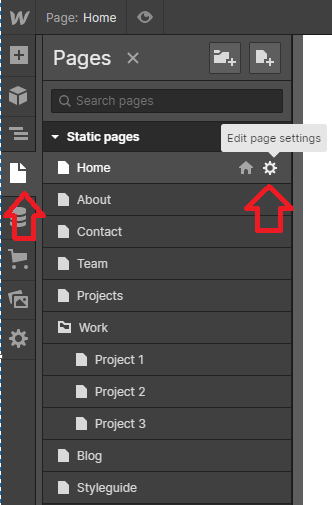
- In Designer, open Pages in the left nav.
- Hover over Home (or any other page).
- Click the gear icon to open the page settings.

Step 2
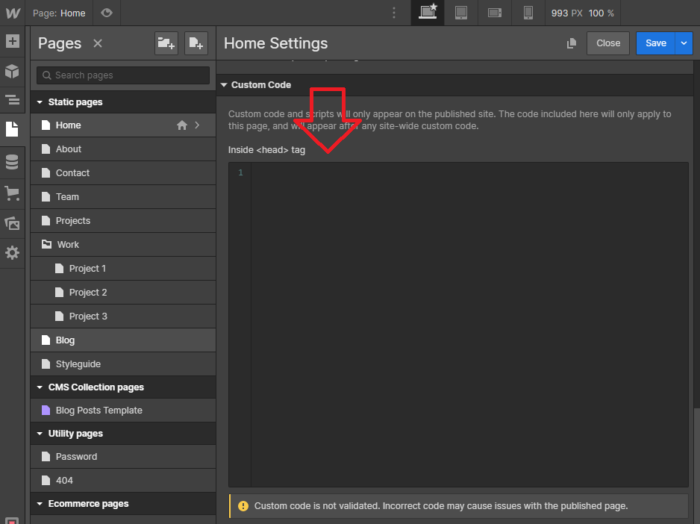
Scroll down to the Custom Code section, for the Head tag.

Step 3
In the Head tag field, paste in the following script tag after the Bread & Butter initialization script tag:
<script>
null == window.breadbutterQueue && (window.breadbutterQueue = []), window.injectBreadButter = function (e) { "undefined" != typeof BreadButter && BreadButter.init ? e() : window.breadbutterQueue.push(e) };
injectBreadButter(function () {
BreadButter.ui.contactUs({
continue_with_position: {
bottom: '45px',
right: '20px',
},
show_phone: true,
show_company_name: true,
custom_image_url: 'URL_HERE',
locale: {
"CONTACT_US": {
"ICON_NOTE": "Connect with a real person",
"HEADER": "Connect with a real person",
"TEXT_1": "Let's get started with your contact information",
"TEXT_2": "We only receive what is needed to get in touch with you",
"SUB_HEADER": "%FIRST_NAME%, how can we help?",
"MESSAGE_INPUT": "Let us know how we can help",
"BUTTON": "Send your message",
"SUCCESS": "Thanks for reaching out %FIRST_NAME%. We'll get back to you as soon as possible."
}
}
});
});
</script>Note: If you have other Bread & Butter feature snippets, just add this snippet below them.

Step 4
The following content can be configured to suit your specific requirements (see screenshot):
- show_phone: Show the "Phone" field on the contact us form.
- show_company: Show the "Company Name" field on the contact us form.
- For the position, you can set an edge and the number of pixels in from that edge.
- For the locale fields, see below for the text locations. You can add the %FIRST_NAME% parameter to the SUB_HEADER, BUTTON, or SUCCESS fields, but not the other fields.
- Note: Each parameter in the locale file has default text, so you don't need to specify them here if you don't want to.

Step 5
The custom_image_url parameter is optional and can be removed if you prefer the default envelope in the blue circle. If you wish to replace that image, include this parameter with a URL of the image you want to use instead.

Step 6
- Click Save Changes.
- Publish your website, when ready.
Step 7
Repeat the above steps for any other pages you want to add the Contact us tool. If you would like to add it to all pages, simply add it in the Custom Code section in Site Settings in Webflow.
Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

