WordPress Content Gate Preview
Last updated 01/13/2026
Bread & Butter’s content gate preview feature allows you to limit access to specific web pages on your website to visitors that have authenticated. When the user goes to the page, the content is partially hidden by the content gate preview sign in section. It can be configured to appear immediately, after a period of time, or when a user scrolls past a certain percent of the page.
Choose the way visitors engage: Email (capture only), First Name, Last Name, Email + Password + PIN (verified),
Sign-in link (verified), Or social login options

To set up content gate preview, please follow the steps below.
Step 1. In the left menu in WordPress admin, click on Bread & Butter.

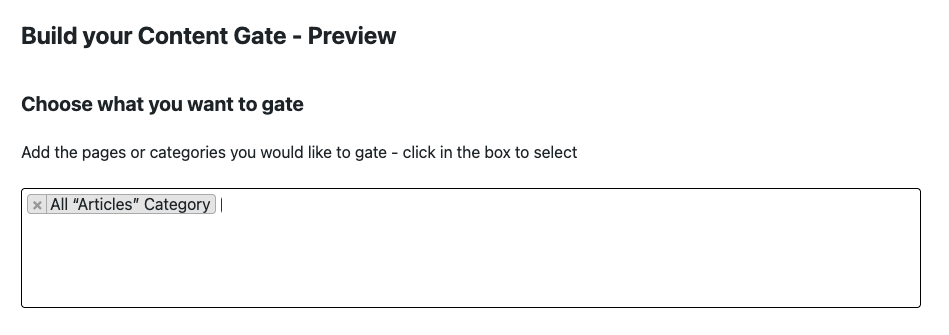
Step 2. Click on the Content gate preview in the left menu, then scroll down to the setup section.

Specify the webpages or post categories that you want to limit to signed-in users. You can choose one or many pages. If you start typing, it will auto-complete.

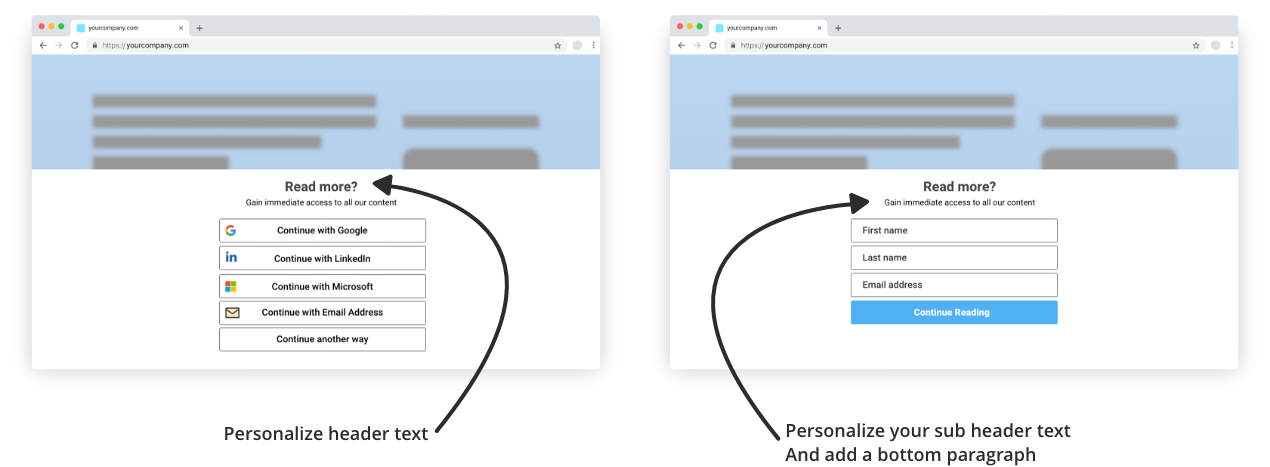
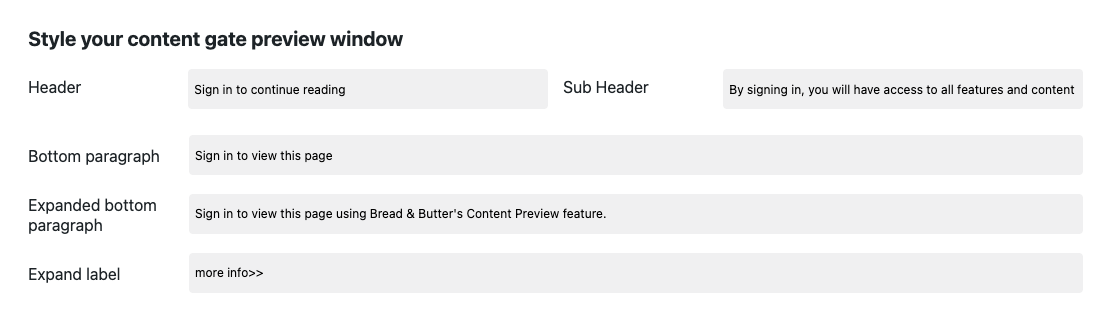
Step 3. Style your content gate preview by setting custom content to match your use case. If you don’t specify custom content, the suggested content displayed in the fields will be used.

The Header is the content that appears in the header above the sign-in options.
The Sub Header is the content that appears below the header.
The Bottom Paragraph is the content that will display below the sign in options.
The Expanded Bottom Paragraph is the content you want to display when the user clicks to expand. This lets you add more text for users who need more information.
The expand label is the “more” or “expand” text, and can be anything you want.
We recommend starting with “more >>” to see how it looks.
Note: Default content is localized, translated into our supported languages.
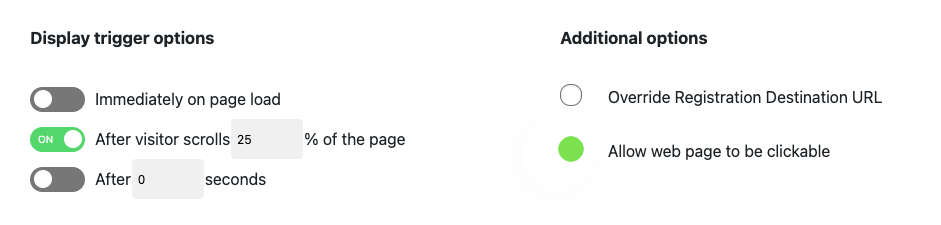
Step 4. Decide when you want the content preview to display.

- Set to immediately on page load if you want it to appear right away
- If you want it to appear after the user scrolls partway down the page, select and set the percentage scrolled.
- If you want it to appear after a period of time, choose the last option and set the time in seconds.
Enable Override Registration Destination URL if you’ve set a Registration Destination URL in your app settings, but don’t want it to apply to content gate secure pages.
If you do not have a Registration Destination URL set in your app settings, you can ignore this setting.

Last Step. Click Save to save and apply your changes.
The specified pages are now gated for signed in users only.
Need custom settings per page?
All Content Gate Secure settings can be configured at the page level, allowing you to have different content and behavior for specific pages. Just follow these quick steps:
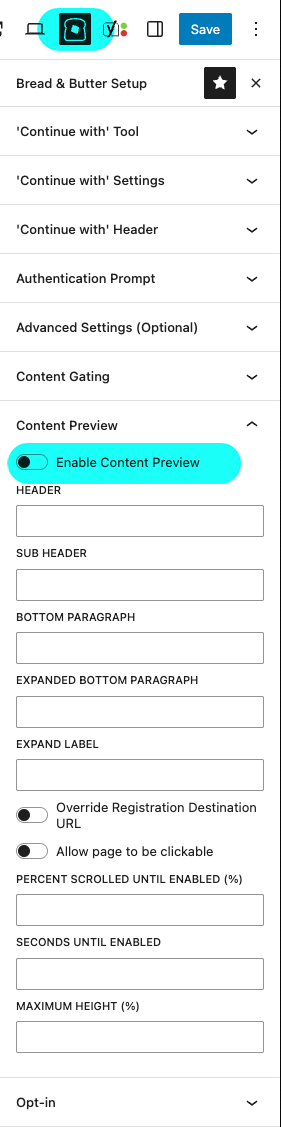
Open the page editor for the page or post.
Click the Bread & Butter logo (top right), or click on the Options button.
Select Bread & Butter under Plugins.
Expand the Content gating section in the right panel.
Click Enable Content Gating, and then make your changes.

Don’t use Bread & Butter? Want to learn more about how Bread & Butter solves the four biggest problems facing marketers today? Book a demo and see how Bread & Butter is helping marketers make the most of their first-party data
Add authentication & API event tracking to your website/app with a script tag & configuration

